はてなブログで収益を目的とした記事を書く場合は、たんに文章を打ち込むのではなく最低限決まった記事構成とルールで記事を作成しましょう。
- 誰にでもわかる「記事タイトル」
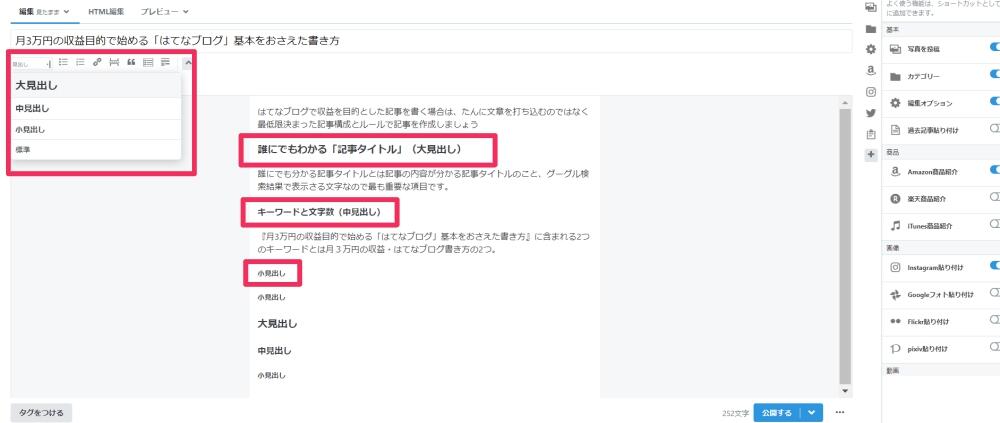
- 「大見出し」「中見出し」「小見出し」を適切に使う
- カスタムURLに日本語を使わない
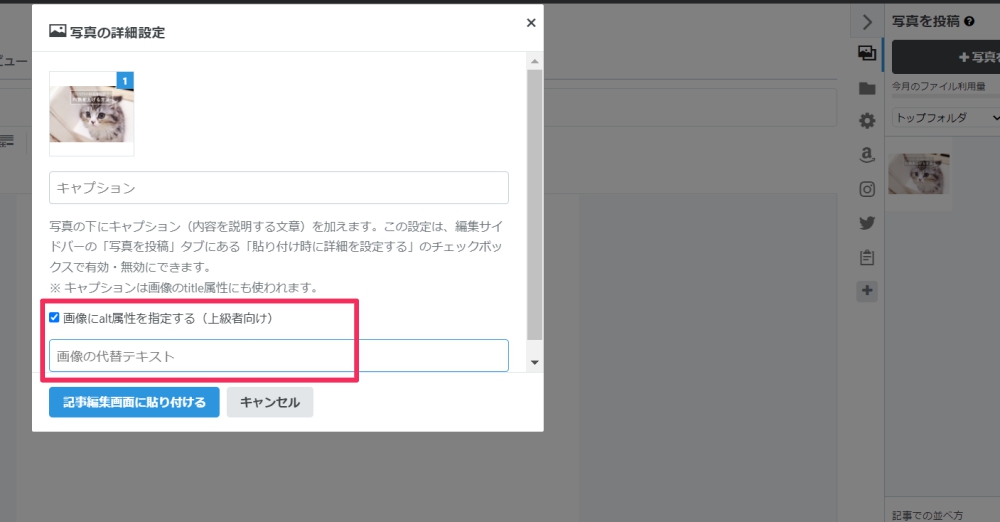
- 画像のalt属性
最も重要な項目は記事タイトル、ブログ未経験者・初心者がやりがちな記事タイトルが「今日は」「晴れた一日」「雨で憂鬱」「昨日の夕飯は」のようなもので記事を書いた本人しか分からないものがあります。
ブログ記事にルールはないとはいっても、収益を目的としてブログ運営では最低限の記事構成とルールは必要です。
誰にでもわかる「記事タイトル」
誰にでも分かる記事タイトルとは記事の内容が分かる記事タイトルのこと、グーグル検索結果で表示さる文字なので最も重要な項目です。
当記事ならば『月3万円の収益目的で始める「はてなブログ」基本をおさえた書き方』となり、ここには2つのキーワードと記事を読むターゲットを設定しています。
2023年のSEO事情では、記事タイトルとサムネイル画像だけで記事の内容が把握できるようなものが望ましいとされています。
キーワードと文字数
『月3万円の収益目的で始める「はてなブログ」基本をおさえた書き方』に含まれる2つのキーワードとは月3万円の収益・はてなブログ書き方の2つ。
記事タイルにキーワードを入れる手法は記事作成の王道であるだけでなく、検索ユーザーにとっても記事の内容を示すユーザーファーストに繋がっています。

記事タイトル文字数の理想は30~45文字、『月3万円の収益目的で始める「はてなブログ」基本をおさえた書き方』の文字数は31文字です。
かつて検索結果はPC表示が32文字以降「…」となるため32文字が理想とされていましたが、スマホ表示の場合は45文字ぐらいまで表示されます。
スマホで検索を行うユーザーが多い現状を考えると40~50文字でも問題ありません。
とくに外出先でスマホ検索する状況で緊急性が高いもの(自動車パンク、自転車のチェーンが外れた)はタイトル文字数多めで検索ユーザーに分かりやすい形がユーザーの利便性にもつながります(ユーザーファーストの観点)
ターゲット
記事タイトル『月3万円の収益目的で始める「はてなブログ」基本をおさえた書き方』が想定するターゲット層は以下の通り
- ブログで月3万円の収益を得たい人
- はてなブログの書き方
- はてなブログの基本が分からない人
記事を読むターゲットを想定したタイトルにすることで検索からのアクセスUPが見込めます。
つまり記事自体もターゲットを想定した内容、ターゲットの検索意図や状況(困っている状況・状態、レベル)を見抜き、納得する答えを記事にすることで検索ユーザーの満足度を上げましょう。
「大見出し」「中見出し」「小見出し」を適切に使う
記事の構成には見出しを使い、見出しに沿った内容にすることで記事の内容が分かりやすいものになります。

- 「大見出し」記事内容に関わる大きな項目
- 「中見出し」大見出しの中に含まれる項目を細分化
- 「小見出し」中見出しの中に含まれる項目を細分化
ブログ未経験者・初心者は、最初のうちは一記事につき各見出しを一つ使用して記事を完成させてみましょう。
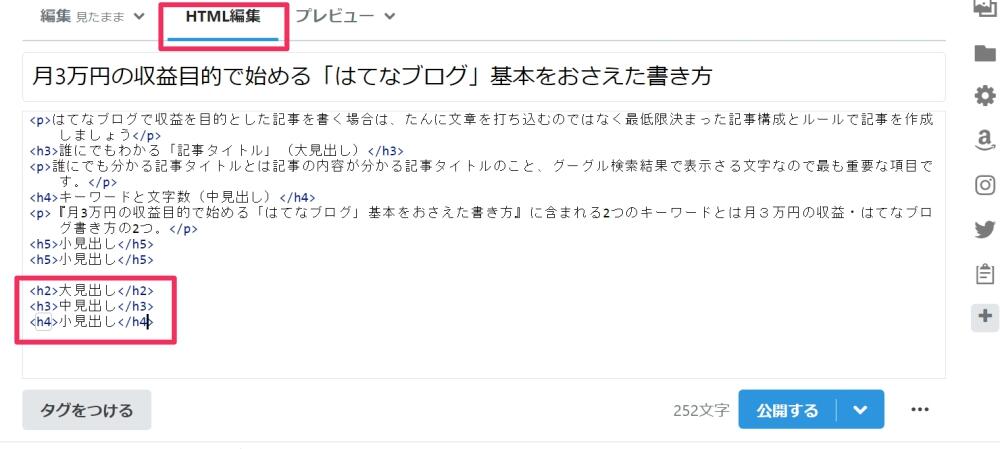
HTML編集で見出しを書き換える
はてなブログは大見出しがH3、中見出しがH4、小見出しがH5といった仕様になり、これをワードプレスの標準である大見出しH2、中見出しH3のように書き換えるのが理想です。

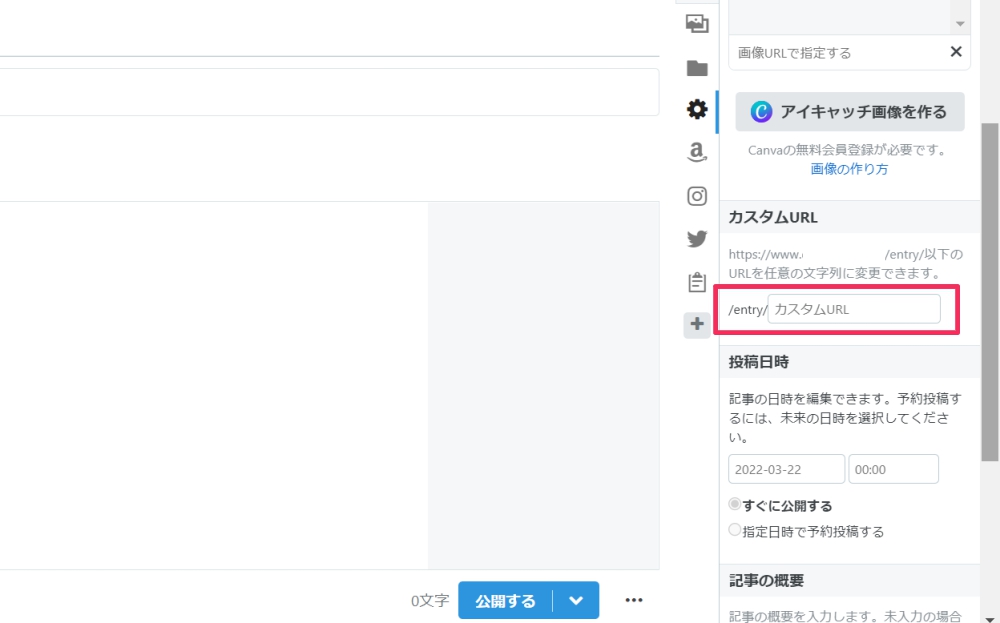
カスタムURLに日本語を使わない
記事を公開する前に最低限決めておくべき項目が「カスタムURL」の設定です。
はてなブログのカスタムURLとは、例えば「https://www.mhy.com/entry/〇〇〇」なら〇〇〇の部分を任意の文字列に変更する機能です。

ここに日本語を入れて記事を公開、グーグルにイデックスされてしまうと後々後悔する可能性が高くなるので、任意の半角英数字に変更しましょう。
- 後に後悔する例「https://www.mhy.com/entry/ブログの書き方」
- 後悔しない例「https://www.mhy.com/entry/blogwrite」
後に後悔する可能性とは、はてなブログからワードプレスへ移行する(独自ドメインを含めブログ丸ごと引っ越し)際に生じるパーマリンクの問題になります。

将来的にワードプレスへの移行を考えない場合は、はてなブログのカスタムURLを日本語で設定しても問題は生じないでしょう。
画像のalt属性
はてなブログの記事に画像を貼り付ける時に表示されるalt属性の指定、空白のままでも問題ありませんが、記事の構成上で意味がある画像の場合はalt属性を入力しましょう。
alt属性(オルト属性)とはWebブラウザで画像が表示できないときに、画像の代わりに表示されるテキストを指定するために使われるもの。 スクリーンリーダーや音声ブラウザでの読み上げの際にも画像部分ではalt属性で設定した代替テキストが読み上げられるようになります。

alt属性の書き方は猫の画像なら「猫の画像」と入力、猫が遊んでいる画像なら「猫が遊んでいる画像」と入力していきます。
画像の内容で伝える事項が二つ以上ある場合は「,」で区切り説明を加えます。
例:猫が遊園地で遊んでいる画像の場合
「猫が遊んでいる画像,遊園地の猫画像」、一行でまとめる場合は「猫が遊園地で遊んでいる画像」
装飾的なアイコン画像や風景画像の場合は、alt属性の項目を空白で「記事編集画面に貼り付け」を選択しましょう。
alt属性はHTMLで画像の代替テキストを設定するためのもの、実際にブログ記事を読んでいるユーザーには画面に表示されない内容です。
対する「キャプション」はブログ記事の画面に表示される内容、人が目視できるものになります。


コメント