はてなブログの機能で追加された「記事本文末尾」にカスタマイズされたSNSフォローボタンやaboutページへのリンク、筆者プロフィールと画像をまとめて表示する方法を解説します。
新機能「記事本文末尾」にはてなブログのプロフィールパーツをそのまま配置するだけではサイドバーのプロフィールパーツと同じもの、ワードプレスのように表示するにはカスタマイズする必要があります。
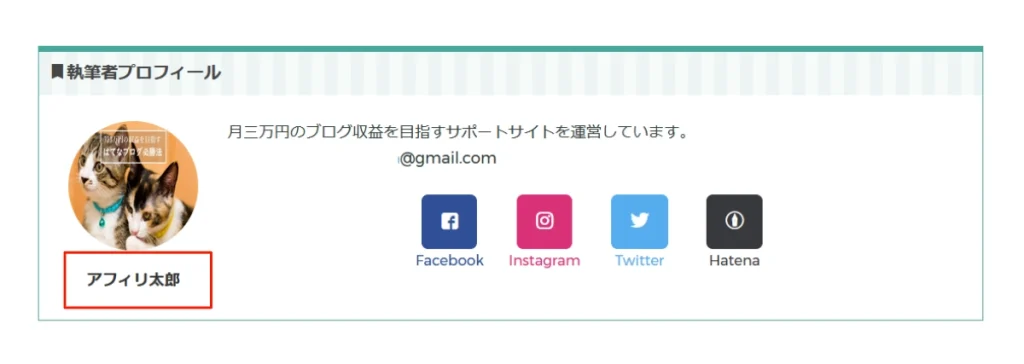
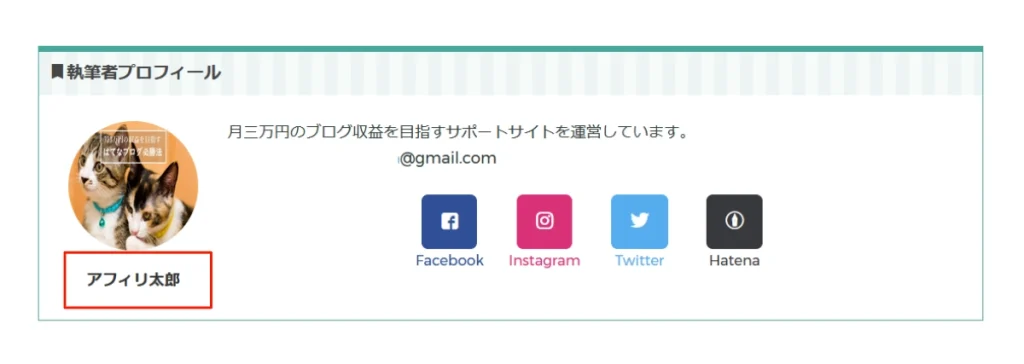
完成系のイメージ↓

上画像のようなパーツを記事本文末尾に埋め込み、全てのページで表示させるにはhtmlとcssの編集が必要です。
htmlとcssの編集にあたって参考にしたサイトは、はてなブログのテーマMinimal Greenの作者「みにまる」さんのサイトを参考にしています。
記事本文末尾にカスタマイズされた筆者プロフィール表示する方法
2022年4月27日に実装されたはてなブログの新機能「記事本文末尾」は、記事本文直下にサイドバーに設置できるブログパーツを埋め込める機能です。
「記事本文末尾」の利用は有料プランに加入しているユーザーのみです。
管理画面の「記事本文末尾」でブログパーツを追加

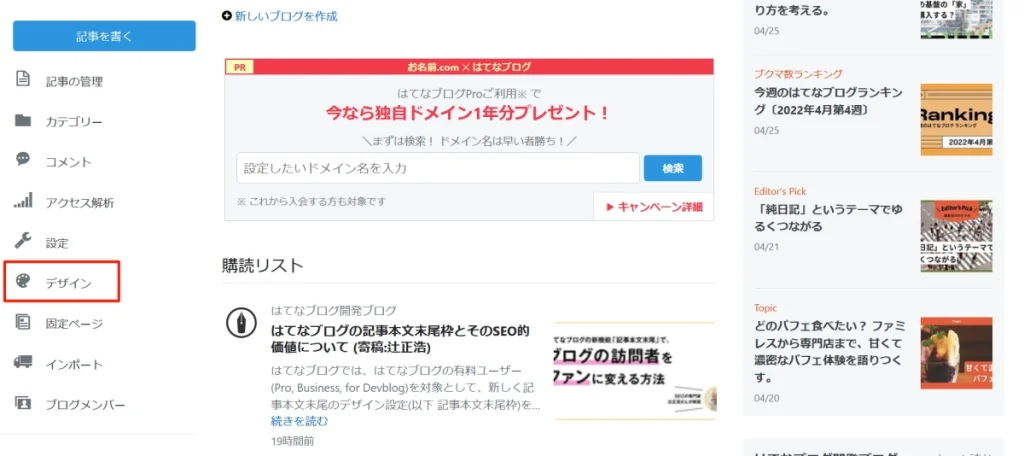
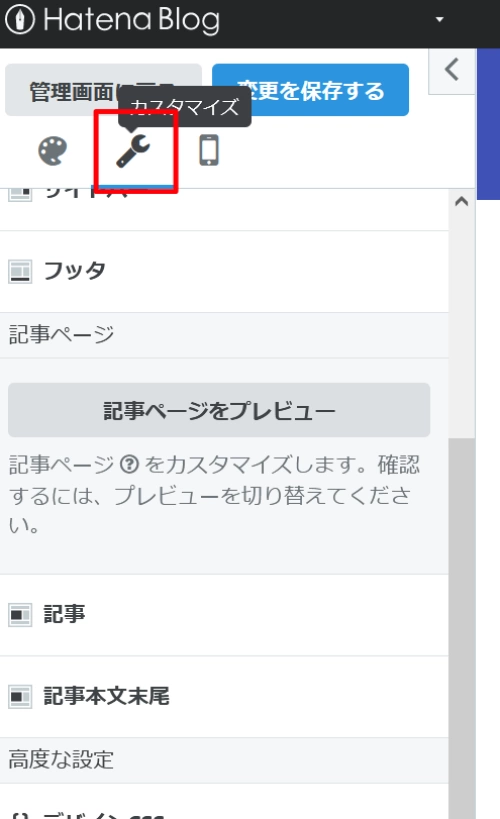
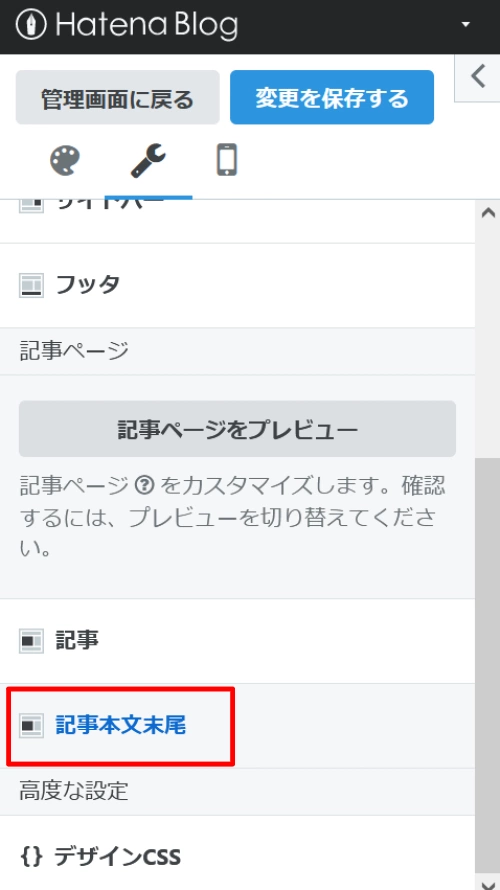
はてなブログの管理画面から「デザイン」を選び、「カスタマイズ」→「記事本文末尾」を選択します。


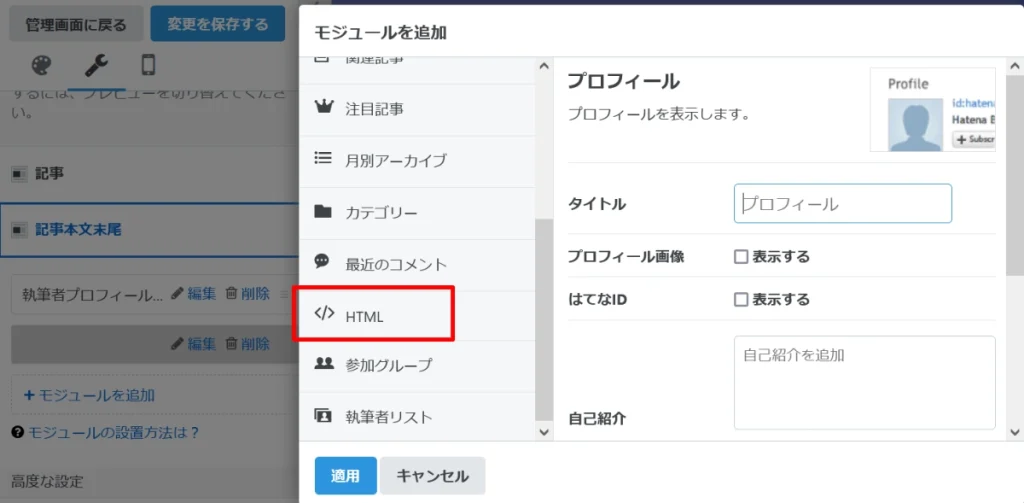
次に「モジュールを追加」を選ぶと、サイドバーのカスタマイズと同じ画面が表示されます。
ここで「プロフィール」のモジュールを追加るとサイドバーと同じプロフィールパーツが全ページの記事直下に埋め込まれます。
今回はワードプレスのようなプロフィールを表示するので、「HTML」を追加

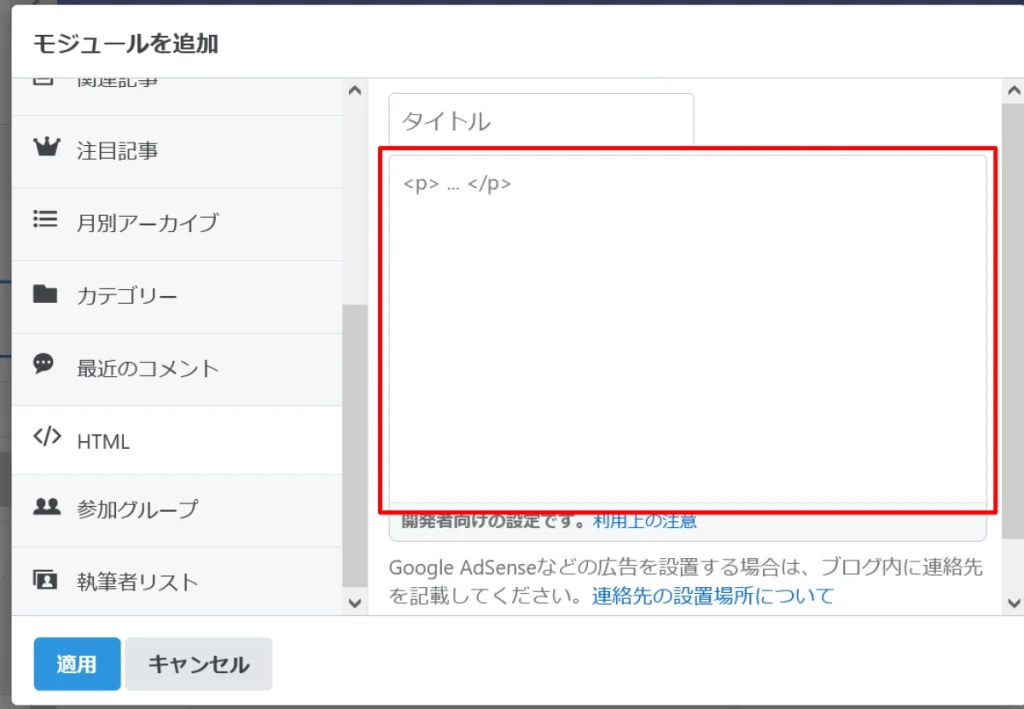
すると画面にHTMLが打ち込める枠が表示されます。

この枠にコードを入力することでワードプレスのようなプルフィールパーツを記事本文末尾へ表示することが可能になります。
HTMLとCSSの編集
記事本文末尾HTMLモジュールに追加するコードは以下の通り、赤文字の部分を自分の内容に変更してから記事本文末尾HTMLモジュールにコピペしましょう。
<div class="entry-footer-profile">
<div class="entry-footer-profile-title"><i class="blogicon-subscribe"></i> 執筆者プロフィール</div>
<div class="entry-footer-profile-body">
<div class="entry-footer-profile-left"><img src="ここに表示させたい画像のアドレス" class="entry-footer-profile-icon" alt="プロフィールアイコン">
<p class="entry-footer-profile-id"><a href="aboutページURL">アフィリ太郎</a></p>
</div>
<div class="entry-footer-profile-right">
<div class="entry-footer-profile-description">月三万円のブログ収益を目指すサポートサイトを運営しています。
<p>〇〇〇@gmail.com</p>
</div>
<div class="entry-footer-follow-buttons">
<a class="facebook" href="フェイスブックのアドレス" target="">
<i class="blogicon-facebook lg"></i>
<span class="inner-text">Facebook</span>
</a>
<a class="instagram" href="インスタグラムのアドレス" target="">
<i class="blogicon-instagram lg"></i>
<span class="inner-text">Instagram</span>
</a>
<a class="twitter" href="ツイッターのアドレス" target="">
<i class="blogicon-twitter lg"></i>
<span class="inner-text">Twitter</span>
</a>
<a class="hatena" href="http://blog.hatena.ne.jp/自分のはてなID/自分のはてなID.hatenablog.com/subscribe" target="">
<i class="blogicon-hatenablog lg"></i>
<span class="inner-text">Hatena</span>
</a>
</a>
</div>
</div>
</div>
</div>これだけでは表示がおかしくなるので、管理画面から「デザイン」→「カスタマイズ」→「{}デザインCSS」に以下のコードを貼り付けます。
/* 記事下プロフィールカード */
.entry-footer-profile {
border: 1px solid #47a89c;/* 枠線 */
border-top: 5px solid #47a89c;/* トップのライン線 */
box-sizing: border-box;
width: 100%;
margin-top: 30px;
}
.entry-footer-profile-title {
color: #454545;/* プロフィールタイトル文字色 */
font-size: 110%;
font-weight: bold;
padding: .5em 0 .5em .75em;
/* プロフィールタイトル背景 */
background: -moz-linear-gradient(0deg, #edf5f4, #edf5f4 10px, #f6faf9 0, #f6faf9 20px);
background: -webkit-linear-gradient(0deg, #edf5f4, #edf5f4 10px, #f6faf9 0, #f6faf9 20px);
background: repeating-linear-gradient(90deg, #edf5f4, #edf5f4 10px, #f6faf9 0, #f6faf9 20px);
}
.entry-footer-profile-body {
display: -webkit-flex;
display: flex;
width: 100%;
box-sizing: border-box;
}
.entry-footer-profile-left {
width: 20%;
padding: 20px;
}
.entry-footer-profile-right {
width: 80%;
padding: 20px 20px 20px 0;
}
.entry-footer-profile-icon {
display: block;
width: 100px;
height: 100px;
border-radius: 50%;
margin: 0 auto;
}
.entry-footer-profile-id {
font-weight: bold;
font-size: 100%;
text-align: center;
}
.entry-footer-profile-description {
margin-bottom: 10px;
}
/* スマートフォン */
@media only screen and (max-width: 767px) {
.entry-footer-profile-body {
-webkit-flex-wrap: nowrap;
flex-wrap: wrap;
}
.entry-footer-profile-left {
width: 100%;
padding: 20px 20px 0 20px;
}
.entry-footer-profile-right {
width: 100%;
padding: 0 20px 20px 20px;
}
}
/* フォローボタン */
.entry-footer-follow-buttons {
text-align: center;
margin-top: 0;
width: 100%;
}
.entry-footer-follow-buttons a {
display: inline-block;
width: 60px;
text-align: center;
text-decoration: none;
margin: 5px;
}
.entry-footer-follow-buttons .inner-text {
font-size: 11px;
display: block;
}
.entry-footer-follow-buttons .lg, .content-inner-follow-buttons .fa {
padding: 15px;
border-radius: 5px;
margin: 2px auto;
}
.entry-footer-follow-buttons .hatena {
color: #38393C;
background-color: transparent;
}
.entry-footer-follow-buttons .blogicon-hatenablog {
background: #38393C;
color: #ffffff;
}
.entry-footer-follow-buttons .blogicon-hatenablog:hover {
background: #5F6063;
}
.entry-footer-follow-buttons .facebook {
color: #305097;
background-color: transparent;
}
.entry-footer-follow-buttons .blogicon-facebook {
background: #305097;
color: #ffffff;
}
.entry-footer-follow-buttons .blogicon-facebook:hover {
background: #5A77B7;
}
.entry-footer-follow-buttons .twitter {
color: #55acee;
background-color: transparent;
}
.entry-footer-follow-buttons .blogicon-twitter {
background: #55acee;
color: #ffffff;
}
.entry-footer-follow-buttons .blogicon-twitter:hover {
background: #89C7F7;
}
.entry-footer-follow-buttons .instagram {
color: #D93177;
background-color: transparent;
}
.entry-footer-follow-buttons .blogicon-instagram {
background: #D93177;
color: #ffffff;
}
.entry-footer-follow-buttons .blogicon-instagram:hover {
background: #df528d;
}
.entry-footer-follow-buttons .feedly {
color: #6cc655;
background-color: transparent;
}
.entry-footer-follow-buttons .blogicon-rss {
background: #6cc655;
color: #ffffff;
}
.entry-footer-follow-buttons .blogicon-rss:hover {
background: #8EDC7A;
}aboutページでより詳しいプロフィールを
プロフィール画像下の名前「例:アフィリ太郎」はaboutページへリンクされています。

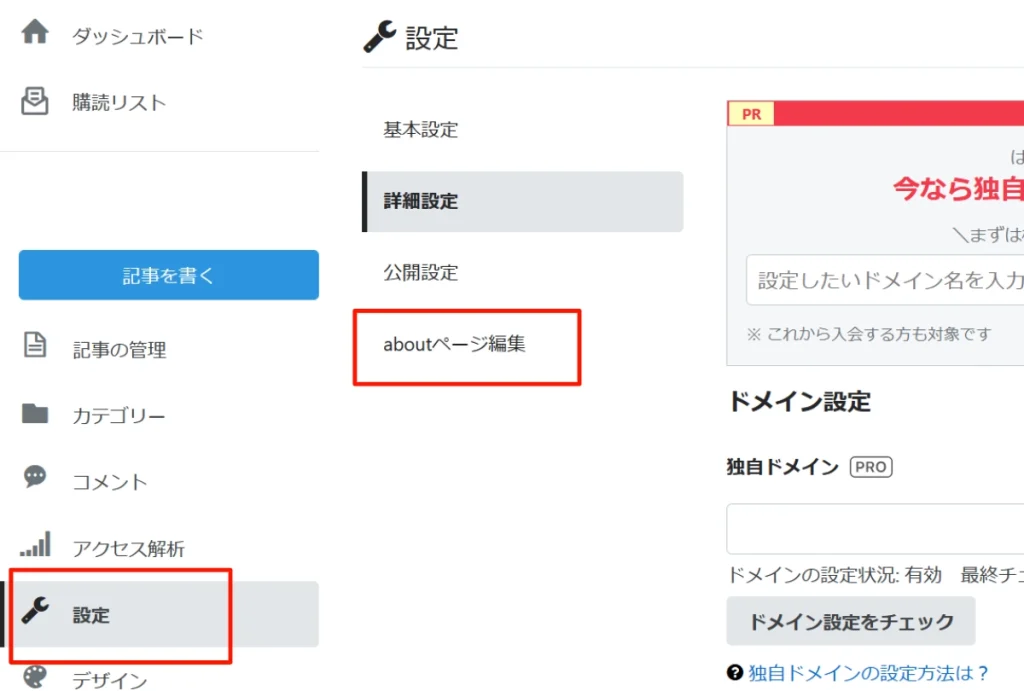
aboutページの編集方法は「管理画面」→「設定」「aboutページ編集」で行えます。

はてなブログのプロフィールモジュールは物足りない、ワードプレスのような記事下プロフィールや筆者情報掲載の参考にどうぞ。



コメント