ブログ運営では訪問者が運営者に連絡できる状態が理想です。
その際にメールアドレスをそのまま掲載するのか、それともお問い合わせフォームを設置するのか、ブログ未経験者・初心者は悩むところでしょう。
理想は住所・氏名(担当者)・電話番号・メールアドレス・お問い合わせフォームの全てですが、企業運営ではなく個人ブログの場合は全てを掲載してしまうことも問題があります。
では月3万円の収益を目指す個人ブログは連絡先をどこまで開示すべきなのか?
答えは最低でもお問い合わせフォームの設置とメールアドレスの掲載、可能であれば電話番号と氏名(実名)になります。
ブログ運営者への連絡先
ブログに連絡先を設置する理由の一つとしてグーグルアドセンスの審査に必要なため、またブログの信頼性に関わる理由があります。
ユーザーが運営者に連絡が出来ない状態のブログとは、運営側が発信する情報に責任を持ちたくないと判断される、つまり信頼性が低いブログと判断される可能性が高くなります。
また何らかのキーワードで記事が検索上位され、その記事を見て仕事を依頼したいと考える企業があった場合にブログ運営者への連絡手段がツイッターのDMのみでは仕事を依頼する側としても不安になります。
ユーザーの利便性や信頼性を考えると連作先の掲載は必須事項になります。
お問い合わせフォームの設置
ワードプレスでお問い合わせフォームを設置する方法はいくつか種類があり、最も簡単な方法はプラグイン「Contact Form7」を追加することでお問い合わせフォームのページが作成可能です。

Contact Form7の使い方
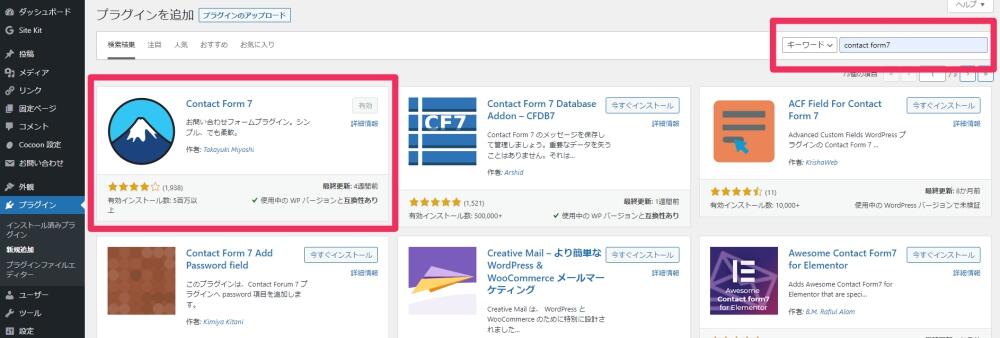
「プラグイン」→「新規追加」→Contact Formで検索を行い「今すぐインストール」、「有効」にしましょう。

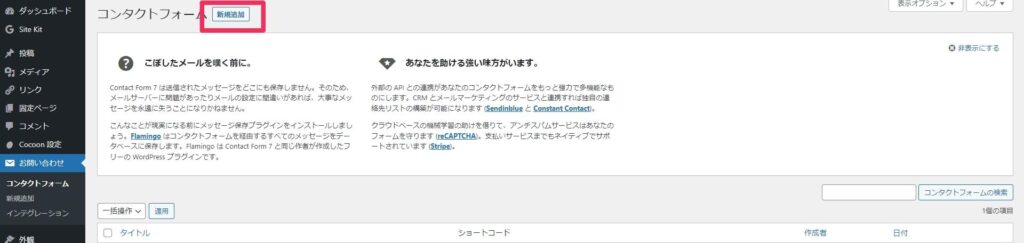
「新規作成」から音合わせフォームを作成していきます。

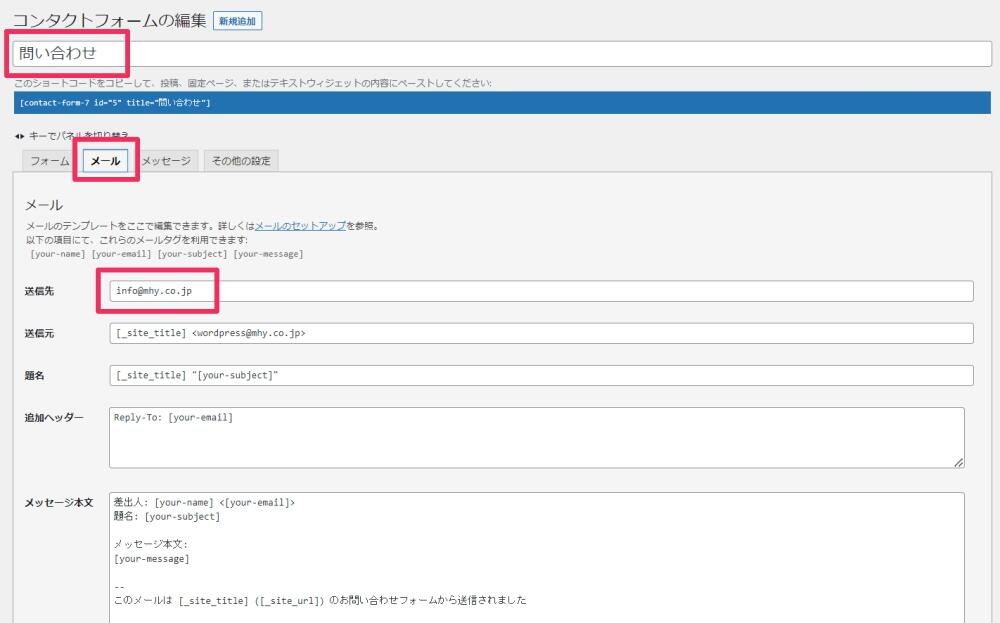
お問い合わせフォームの名前を決めて、メールタブを開き、ユーザーがお問い合わせをした内容が送信されるメールアドレスを入力します。

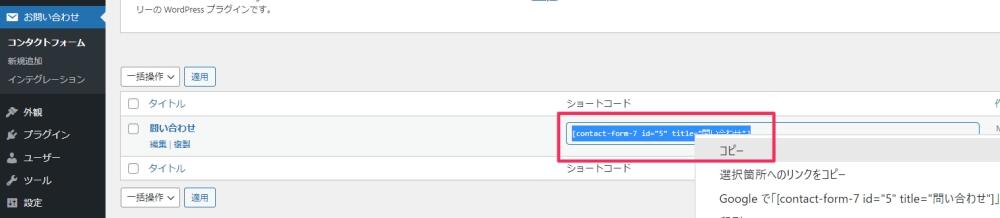
作成したお問い合わせフォームのショートコードをコピー
(例での名前はお問い合わせにしてあります。)

ショートコードの貼り付け場所は記事中の任意の場所や、お問い合わせフォームを新記事として作成するなど自由に可能です。

フォームメーラー
ブログサービス会社のブログでお問い合わせフォームを設置する場合は、外部サービスでお問い合わせフォームを作り、ブログにリンクを貼ることで可能になります。
無料で簡単に使えるお問い合わせフォーム作成ツールは「フォームメーラー」

作成したフォームを、iframe形式またはHTMLソースで自分のブログに埋め込めます(URLリンク、QRコードも可能)
入力項目、画面幅やデザインを決めて、作成したお問い合わせフォームのHTMLやURLリンクを自ブログの好きな場所へ貼るだけの簡単作業です。
メールアドレスの掲載
ブログにメールアドレスを掲載すると迷惑メールが来ると考えているブログ未経験者・初心者が多いでしょう。
実際にメールアドレスを掲載すると迷惑メールや営業メールが来る場合がありますが、実はGメールだとブログに掲載しても迷惑メールはあまり来ません(ほとんど来ない)
逆に独自ドメインのメールアドレスを掲載すると多くの迷惑メールと営業メールが来ることになります。
独自ドメインで運用するブログに独自ドメインメールを掲載することでより信頼性が高くなる傾向(運営するドメインとメールアドレスがリンクしている)がありますが、危険なメールであるかどうか?の判断に自信がない方はGメールの掲載を選びましょう。
その際にGメールの掲載はそのままをコピペして大丈夫です。
例:〇〇〇@gmail.com
迷惑メールが来るのを恐れてメールアドレスを画像にしたり「〇〇〇@じーめーる」「〇〇〇あっとgmail.com」のようにするブロガーが多く見られますが、個人ブログに掲載されたGメールに迷惑メールはほとんど来ないのでそのまま掲載がベスト。
むしろ「〇〇〇@じーめーる」「〇〇〇あっとgmail.com」のような記載ではユーザーに舐めているのか?と思われる可能性が高くなります。
できれば普段使用しているGメールではなく、ブログ掲載専用のGメールを作りアカウントを切り替えての運用をおすすめします。
EAT(EEAT)評価を考慮
グーグルがウェブサイト(ブログを含む)の評価・価値を決めるにあたって重要視されているものが権威性(EAT、EEAT)と呼ばれる指標です。
- Expertise(専門性)
- Experience(経験)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
EAT(EEAT)の評価基準はグーグルが決めるものになり、どのような基準でどのような施策を行えばEAT評価が上がるのか?が分かりにくいところがあります。
しかし専門性・権威性・信頼性の三文字を見れば答えは明白。
ブログでEATを獲得することは、実社会とリンクした専門性・権威性・信頼性をウェブサイト(ブログ)上で示すこと。
実名と電話番号を記載
EAT評価を考えると個人ブロガーでも「実名」でブログを運営した方がベストです。可能であれば電話番号の記載も。
ただし個人情報を全世界に向けて公開することになるので注意が必要です。
個人情報を守りながら電話番号や住所をブログに掲載する方法として、バーチャルオフィスを活用する方法などがあります。



コメント